Parte 3 – Botões
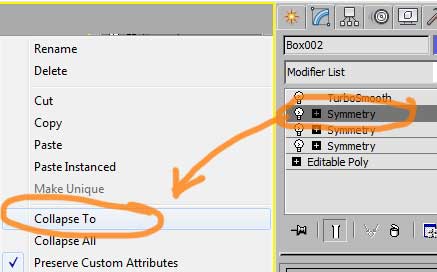
Para fazermos os botões, precisamos eliminar a simetria. Para isso, clique com o botão direito sobre o ultimo modificador symmetry e escolha: Collapse To
Tenha cuidado para escolher o ultimo symmetry, nunca aplique o collapse ou converta para editable poly com o turbosmooth aplicado, pois isso resultará em uma malha com muitos vértices, tornando impossível a modelagem.
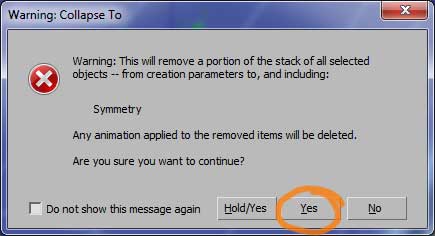
Antes de aplicar o collapse, um aviso aparecerá avisando que perderemos o modificador symmetry e, caso tenha alguma animação aplicada ao modificador, ela também será perdida.
Como não precisaremos mais do symmetry, podemos clicar em Yes e ignorar o aviso.
Caso queira preservar um arquivo com o symmetry aplicado, salve o arquivo com outro nome.
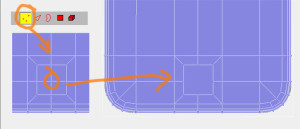
Agora na vista Top e com a transparência do objeto ligada pelo alt+x, começamos definindo o espaço onde faremos o botão.
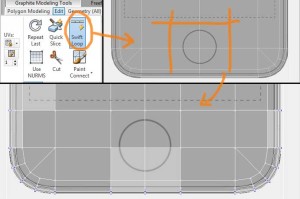
Para isso usamos a ferramenta swift loop, que fica na aba Graphite Modelling Tools > Edit.
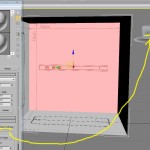
Clicamos 3 vezes sobre o modelo para posicionar novos loops, definindo um espaço de 4 poligonos em torno do botão como vemos na imagem abaixo.
Mude para o sub-objeto Polygon (atalho: 5), selecione os quatro polígonos sobre o botão e aplique um inset.
Mude para o sub-objeto Vertex (atalho: 1), selecione o vértice do meio e remove usando o backspace do teclado.
Não confundir com o delete, pois o delete remove a face também, fazendo um buraco na malha, enquanto o backspace remove apenas o sub-objeto.
Outro detalhe é tirar a transparência (alt+X), para não confundir com o vértice da parte de trás do objeto.
Voltando ao sub-objeto Polygon, selecione o poligono do meio e use a ferramenta Geopoly, que fica na aba graphite modelling tools > polygon.
O Geopoly tranforma qualquer poligono em um poligono com lados iguais, ideal para fazer objetos redondos. Porém ele só funciona com um poligono, por isso foi necessário remover o vértice antes.
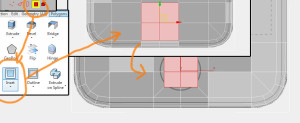
Agora na vista Perspective, aplique dois Bevel conforme visto abaixo.
Voltando na vista Front, ajuste os vértices com as ferramentas Move e Scale, primeiro os vértices do meio e depois os vértices de baixo, procurando fazer a curvatura do botão que se assemelha à ponta de uma esfera.
Essa etapa requer dois cuidados:
– Cuidado ao selecionar os vértices para não selecionar algum vértice que está atras.
– Ao aplicar a escala, mover sempre pelo centro do gizmo, para que a escala seja aplicada uniformemente sem distorce o objeto.
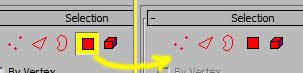
Voltando na vista Perspective, selecione dois vértices de lados opostos como mostrado na imagem ao lado, e na aba Loops, clique em Connect (atalho: ctrl+shift+E).
Em seguida selecione os outros dois vértices marcados na imagem e dessa vez clique em Distance Connect, nesse caso apenas o connect não funcionaria pois agora existe uma aresta entre os dois vértices.
Fazendo isso, temos agora todos os polígonos com 4 lados.
Agora usando o Move, mova um pouco o vértice para baixo apenas no eixo Z, conferindo depois na vista frontal que temos uma leve curvatura na base.
Isso impede que a base do nosso botão fique plana.
Mude para o sub-objeto Edge (atalho: 2) e selecione uma aresta da extremidade do botão. Clique em Loop (atalho: alt+L ou duplo clique na aresta) para selecionar todas as arestas que contornam o botão e aplique um extrude, que fica na aba edge. Escolha Extrude Settings para aplicar os valores de zero para altura e 0,02cm para a largura.
Dessa forma, criamos dois loops paralelos sem mexer no loop original.
Com isso, ao voltarmos ao turbosmooth vemos que o canto do botão ficou marcado, para isso que fazemos o extrude na aresta com altura zero.
Colocando 2 no iterations do turbosmooth vemos que o botão ficou bem definido.
Confira abaixo um video desse botão sendo feito e abaixo os botões laterais.
Parte 1 – Montagem das referências
Baixe as imagens de referência clicando aqui

Em seguia descompacte as imagens em uma pasta.
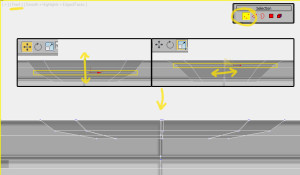
Dentro do 3ds Max, clique no menu Views e escolha Viewport Configuration. Na janela que abrir, acesse a aba Display Performance e configure o Texture Maps para 2048 pixels como mostra na imagem abaixo. Note que está opção só está presente a partir do 3ds Max 2014 e pode ser necessário reiniciar o 3ds Max para funcionar pela primeira vez.
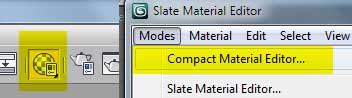
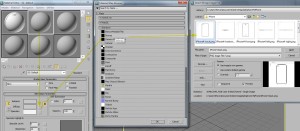
Abra o editor de materiais clicando no ícone indicado na imagem abaixo ou use o atalho: tecla M. Caso abra o Slate Material Editor, clique no menu mode e escolha Compact Material Editor… 
Dentro do editor de materiais, selecione a primeira esfera (chamado de slot) e clique no quadrado vazio que fica ao lado da cor Diffuse: e abrirá o Material Map Browser. Escolha Bitmap, que fica dentro dos mapas Standard ou apenas digite Bitmap no campo de busca no alto.

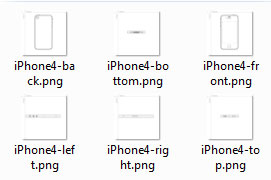
Localize a pasta onde foram descompactadas as imagens e comece escolhendo a vista frontal: iPhone4-top.png

Escolha outro slot e repita o mesmo procedimento: clique no quadrado vazio que fica ao lado da cor Diffuse: e no Material Map Browser escolha Bitmap e pegue outra textura que ainda não foi utilizada. Repita o procedimento até termos os 6 slots com as 6 texturas diferentes que usaremos de referência.

Verifique se cada slot ficou com uma textura diferente, observando o nome delas na parte marcada na imagem ao lado. Caso precise trocar alguma imagem repetida, basta clicar no ícone marcado na imagem ao lado que abrirá a janela para escolher o bitmap de novo. Em seguida feche o editor de materiais.

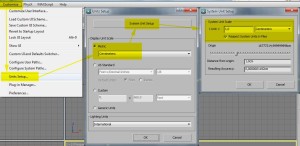
Antes de criar algum objeto, recomendo acertar a escala da cena. Para isso acesse o menu Customize e escolha Units Setup. Agora em Display Unit Scale, escolha Metric e Centimeters. Agora escolha a unidade que o 3ds Max trabalhará, clicando em System Unit Setup e escolha Centimeters.

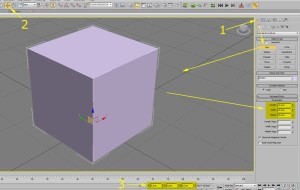
Crie um cubo e o posicione no ponto zero como mostram estes 3 passos marcados na imagem abaixo: 1- No comand panel, aba create, geometry, standard primitives, escolha Box, marque a opção cube e crie um cubo clicando e arrastando na viewport. Em seguida defina o tamanho dele em 15x15x15cm. 2- Clique em move (atalho: W) para mover o box para o ponto zero. Use os atalhos para maximizar a viewport (alt+W) e dar um zoom no objeto (tecla Z). 3- Coloque zero na posição do cubo. Dica: clique com o botão direito do mouse nas setas ao lado dos números para zerar valores no 3dsMax

Abra novamente o editor de materiais clicando na tecla M e escolha o primeiro slot que contém o mapa frontal. Com o cubo selecionado na viewport, clique no botão Assign Material to Selection para aplicar o material no cubo. Porém, para visualizar o mapa na viewport, é necessário clicar no ícone Show Standard Map in Viewport. Em seguida feche o editor de materiais novamente.

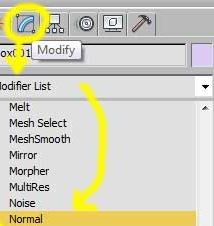
Ainda com o box selecionado, no command panel acesse a abaModify e clique no Modifier List. Nessa lista de modificadores escolha o modificador Normal.

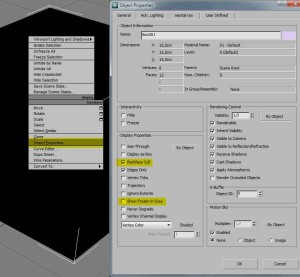
Nas versões anteriores do 3ds Max esse comando fazia o cubo ficar preto na viewport, porém nas versões mais atuais nada acontece. Para vermos o efeito desse modificador no cubo, clique com o botão direito do mouse sobre o cubo selecionado e escolha Object Properties… Dentro da janela de propriedades, marque a opção Backface cull, dessa forma as faces invertidas não serão mostradas. Aproveite e desmarque a opção Show Frozen in Gray, veremos mais adianta o motivo, por enquanto clique em OK.

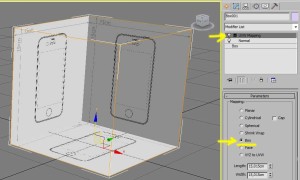
Podemos observar pelos números marcados na imagem que a textura está invertida, isso ocorreu quando aplicamos o modificador normal. Resolvemos isso aplicando um modificador UVW Map e escolhendo a opção Box como veremos na imagem a seguir.


Com o modificador UVW Map aplicado, escolhemos a opção Box e vemos que agora a textura está corrigida e podemos agora aplicar texturas diferentes para cada faces. Para aplicarmos texturas diferentes em cada face, a forma mais fácil é converter o objeto para editable poly. Isto pode ser feito de diversas formas, como clicar com o botão direito sobre o objeto e escolher convert to > convert to editable poly.
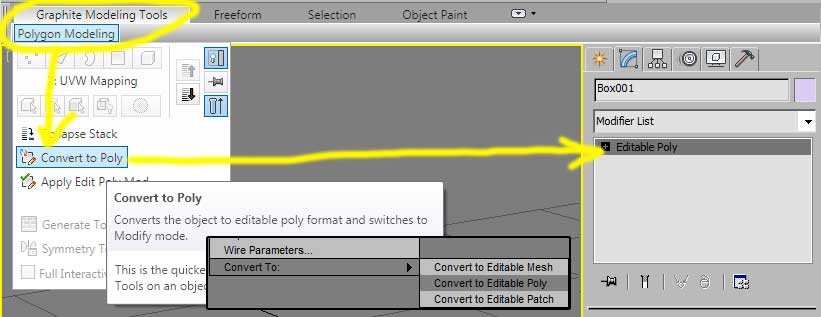
Outra opção é como podemos ver na imagem abaixo: aba Graphite Modeling Tools > Polygon Modeling > Convert to Poly.

Com o objeto convertido para editable poly, podemos acessar os sub-objetos no command pannel. Assim escolhemos Polygon. Para facilitar nossa seleção, marque a opção Ignore Backfacing.

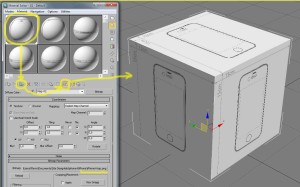
Agora abrimos novamente o editor de materiais (atalho: tecla M) e escolhemos um material a ser aplicado. Basta selecionar um polígono e clicar no botão Assign Material to Selection para aplicar o material no polígono. Novamente para visualizar o mapa na viewport, é necessário clicar no ícone Show Standard Map in Viewport. Para saber qual mapa vai em cada face, basta seguir a orientação do viewcube: quando o ele apontar left, aplique o mapa left na face visível. E assim sucessivamente, um material em cada face.

Assim que terminar de aplicar um material para cada face, clique no ícone do Polygon para sair do sub-objeto.

Agora é recomendado que se aplique um Freeze no objeto. Para isso, clique com o botão direito do mouse no objeto e escolha Freeze Selection. Dessa forma não será possível selecionar nem mover nossa referência.

Nossa referência está pronta para ser usada para modelar.