Parte 3 – Botões
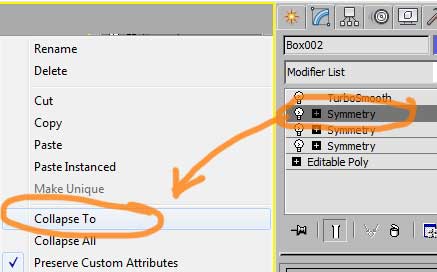
Para fazermos os botões, precisamos eliminar a simetria. Para isso, clique com o botão direito sobre o ultimo modificador symmetry e escolha: Collapse To
Tenha cuidado para escolher o ultimo symmetry, nunca aplique o collapse ou converta para editable poly com o turbosmooth aplicado, pois isso resultará em uma malha com muitos vértices, tornando impossível a modelagem.
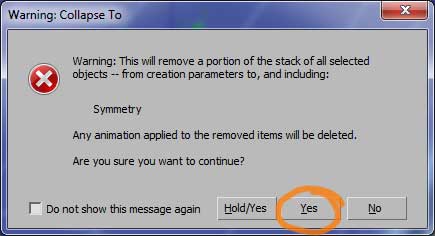
Antes de aplicar o collapse, um aviso aparecerá avisando que perderemos o modificador symmetry e, caso tenha alguma animação aplicada ao modificador, ela também será perdida.
Como não precisaremos mais do symmetry, podemos clicar em Yes e ignorar o aviso.
Caso queira preservar um arquivo com o symmetry aplicado, salve o arquivo com outro nome.
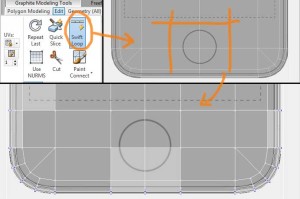
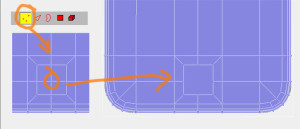
Agora na vista Top e com a transparência do objeto ligada pelo alt+x, começamos definindo o espaço onde faremos o botão.
Para isso usamos a ferramenta swift loop, que fica na aba Graphite Modelling Tools > Edit.
Clicamos 3 vezes sobre o modelo para posicionar novos loops, definindo um espaço de 4 poligonos em torno do botão como vemos na imagem abaixo.
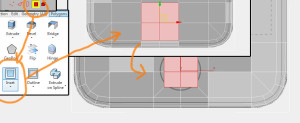
Mude para o sub-objeto Polygon (atalho: 5), selecione os quatro polígonos sobre o botão e aplique um inset.
Mude para o sub-objeto Vertex (atalho: 1), selecione o vértice do meio e remove usando o backspace do teclado.
Não confundir com o delete, pois o delete remove a face também, fazendo um buraco na malha, enquanto o backspace remove apenas o sub-objeto.
Outro detalhe é tirar a transparência (alt+X), para não confundir com o vértice da parte de trás do objeto.
Voltando ao sub-objeto Polygon, selecione o poligono do meio e use a ferramenta Geopoly, que fica na aba graphite modelling tools > polygon.
O Geopoly tranforma qualquer poligono em um poligono com lados iguais, ideal para fazer objetos redondos. Porém ele só funciona com um poligono, por isso foi necessário remover o vértice antes.
Agora na vista Perspective, aplique dois Bevel conforme visto abaixo.
Voltando na vista Front, ajuste os vértices com as ferramentas Move e Scale, primeiro os vértices do meio e depois os vértices de baixo, procurando fazer a curvatura do botão que se assemelha à ponta de uma esfera.
Essa etapa requer dois cuidados:
– Cuidado ao selecionar os vértices para não selecionar algum vértice que está atras.
– Ao aplicar a escala, mover sempre pelo centro do gizmo, para que a escala seja aplicada uniformemente sem distorce o objeto.
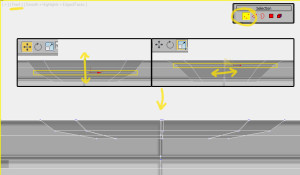
Voltando na vista Perspective, selecione dois vértices de lados opostos como mostrado na imagem ao lado, e na aba Loops, clique em Connect (atalho: ctrl+shift+E).
Em seguida selecione os outros dois vértices marcados na imagem e dessa vez clique em Distance Connect, nesse caso apenas o connect não funcionaria pois agora existe uma aresta entre os dois vértices.
Fazendo isso, temos agora todos os polígonos com 4 lados.
Agora usando o Move, mova um pouco o vértice para baixo apenas no eixo Z, conferindo depois na vista frontal que temos uma leve curvatura na base.
Isso impede que a base do nosso botão fique plana.
Mude para o sub-objeto Edge (atalho: 2) e selecione uma aresta da extremidade do botão. Clique em Loop (atalho: alt+L ou duplo clique na aresta) para selecionar todas as arestas que contornam o botão e aplique um extrude, que fica na aba edge. Escolha Extrude Settings para aplicar os valores de zero para altura e 0,02cm para a largura.
Dessa forma, criamos dois loops paralelos sem mexer no loop original.
Com isso, ao voltarmos ao turbosmooth vemos que o canto do botão ficou marcado, para isso que fazemos o extrude na aresta com altura zero.
Colocando 2 no iterations do turbosmooth vemos que o botão ficou bem definido.
Confira abaixo um video desse botão sendo feito e abaixo os botões laterais.